I created an app (apk) to run MicroPython WebREPL on Android. Imagine you have your ESP8266 (with the MicroPython firmware) in some location where the only access to it is via a wireless connection. If you need to access and change/control it, you will need WebREPL.
Of course, a wireless enabled laptop would get access to WebREPL if you have it installed locally. However, if you are connected to the ESP8266, you might not have internet access to remotely load the WebREPL code.
Alternatively, an Android phone provides the ultimate in portability but has no file system (per se) to store and load the WebREPL code from a browser like the laptop would. You probably could load the WebREPL code in a browser while connected to the internet, then switch over the WiFi to the ESP8266. However, I prefer an app.
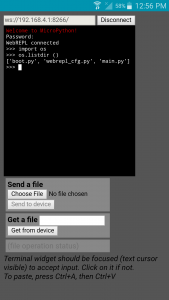
So, to make WebREPL available thru an app on Android, I used Apache Cordova to create it. This is a ‘screen shot’ of how it appears on the phone:
 If you are interested in the complete Apache Cordova project code to access the MicroPython WebREPL on Android, download it from HERE. If you are only interested in the apk (app) file, download it from HERE.
If you are interested in the complete Apache Cordova project code to access the MicroPython WebREPL on Android, download it from HERE. If you are only interested in the apk (app) file, download it from HERE.
The current version of WebREPL uses a no longer supported version of an xterm emulator called term.js found HERE. While that version works on a PC browser and a browser (like Firefox) in Android, it does not work right inside of an Android app. The keyboard does not function right. So I replaced it with its predecessor called xterm.js found HERE.
If you are interested in the steps I took to create the app, here is what I did:
cordova create micropython cd micropython cordova platform add android cordova plugin add cordova-plugin-device cordova plugin add cordova-plugin-inappbrowser
Those commands will create the basic code for an app. Next, I download and unziped the code from webrepl and xterm.js.
Next, I customized the config.xml to add the MicroPython icon by adding this line:
<icon src="MicroPython.png" />
Then I download the png graphic and put it in the micropython directory with the name MicroPython.png.
Next, I went to the micropython/www directory and removed everything there. Then I copied over to it these files from where I unzipped the webrepl code:
FileSaver.js webrepl.html
I renamed webrepl.html to index.html. Next, I copied over to it (micropython/www) all of the files and directories in the dist directory of the unzipped xterm.js. Then, index.html needed to be changed a bit to use xterm.js vs term.js.
Finally, I built the apk with the command:
cordova build android
and installed it in the phone. After connecting the Android phone wirelessly to the ESP8266 to get an IP address, the MicroPython WebREPL on Android apk is ready to run!

23 comments
Skip to comment form
You rock
Great App, thanks! It works perfectly with my ESP 8266 12F in station mode. However, when I download a file, althou it seems to get the file, I cant find it on the phones file system. Is there a way to set up where the files are saved?
Author
Hi Urban,
Take a look at https://github.com/micropython/webrepl where webrepl is documented. It seems that file transfer is ‘problematic’ on the ESP8266 using the webrepl html client. There is a script called webrepl_cli.py which is suppose to be used instead (from a PC). Download webrepl_cli.py and websocket_helper.py from the github link (to your PC) and then run webrepl_cli.py and it will list its syntax.
Earl
Thank you for this project, it is super helpful 🙂
You did a good job!
What am I doing wrong? I click on your link to download the apk and it briefly jumps to another page and returns me back here without downloading. Is the link broken??
Author
Hi! Here is the link:
https://microcontrollerelectronics.com/sourcecode/micropython.apk
It is the same one in the post. It works. It is not broken. You might try with a different browser and/or make sure that it accepts the file type of .apk
Is something in your system prohibiting that type of download?
Earl
apologies my mistake, it does work 😛
This is very handy, but I’m getting a bug when I press backspace delete in the repl it spurts out garbage containing everything I’ve typed recently. anybody else experiencing this? could it be the terminal emulator you mentioned above or is it just my phone maybe??
And thanks for your effort and sharing your work
So sorry please ignore my last post about the backspace bug! Seems Swiftkey is not the keyboard to use with this app
Thanks so much for writing this app. Unfortunately I cannot get the app to work – and I know it is my error so I am wondering what I have missed.
Here is what is happening for me. I start the app and it opens the WebREPL. The I click “Connect” and get the Password prompt. I then type in the password and then I get the “Access Denied” error.
I know I am using the correct password because I can connect to the WebREPL on my PC. I have also tried 3 different keyboards on my phone and all have the same problem.
I only downloaded the webrepl app to my phone Do I need to download anything else like xterm.js or is that built into the app?
I have a Samsung 7 Phone with Android Version 7.0.
Thank you for your time.
Author
Hi, If you can connect from your PC then the ESP8266 is set up correctly.
If you can see the password being typed in (from the input area on the app screen) and it is correct, there is a possibility that my app does not work on your phone/android version. I have a Samsung S5 with Android 6. However, the app is coded using Cordova for a ‘generic’ phone and android version. Can you try with a different phone/android version?
One other thing you can use to debug the problem.. on your PC if you have the ESP8266 plugged in via serial/usb.
Try: picocom /dev/ttyUSB0 -b115200
or some other serial terminal program to watch what data is being sent back and forth. The interaction between the ESP8266 and the webrepl is logged somewhat to that serial console.
Since you are getting the password prompt and access denied messages though.. I suspect there is something wrong with the keyboard code somewhere ..
Author
Hi,
Another thought.. if you are using the PC to connect and the mobile phone you will run into problems. Make sure you start fresh.. power off/on the ESP8266 and stop/start the app. Then try the app only, making sure the PC is not and has not connected to the ESP8266 via webrepl.
Actually only one webrepl connection at a time is possible but there are also problems with trying to switch back and forth from one device to another. If you connect with the PC, disconnect, then try with the phone app, you will get the “access denied” in this case.
So try it ‘fresh’ with only the phone app.
Let me know..
Earl
Thank you for your quick response. I have finally resolved the issue after several days of troubleshooting. It turns out to be a newb error as I thought. Here is what I was doing wrong…
I had been trying to get to the WebREPL to work on my phone for many days/hours before I came upon your app. One of my early attempts was to copy an offline web link of the WebREPL to the phone. It created an icon on my phone called “MicroPython WebREPL”. After connecting to the ESP8266 WiFi I tried to connect using this offline WebREPL web link and of course it did not work. Several days later I came across you app. I installed the app on my Samsung 7. Unfortunately when I went to use your app I accidentally was starting the offline web link which was labeled “MicroPython WebREPL” that I created and not your app. After many more hours and your help I finally realized I was not even using your app. As soon as I actually loaded your app I was able to login successfully and the WebREPL worked great.
Thank you so much for your help and Great App. I now can impress my friends when I control my ESP8266 with my phone.
Author
Cool! Glad it is working!
Earl
Very intersting your APP.
How can I simulate with Android CTRL+C to interrupt a bad operation?
Thanks a lot!
Roberto
Graz
Austria
r.pangallo@gmail.com
Author
Take a look at the documentation for the android keyboard app you have in place for how to use the Ctrl keys. There are different apps for the keyboard and different ways to get Ctrl-C.
in playstore search for the name ‘keyboard with control’ and u will get a nice keyboard with control tab esc arrow keys etc which works magically with this app
sending file option not working. please take a look asap
Author
Sorry! A lot of things have changed since I created that app. Not sure it will even re-compile without a lot of changes which I don’t have time for right now!
Hey Earl, I installed your APK and it worked like a charm first time. Thanks!!! This is a very useful app.
I didn’t try the Cordova build route. But out of curiosity, what has changed that would break compilation?
Author
I think xterm.js was re-written since I originally used it. I am not sure if anything else has changed. I have not done anything with Cordova for a long time now.
Thank you so much!
Great! Thanks a lot. Scaling is quite small, but usable.