As many readers of this site can tell, I am a bit off topic with this article. None the less, I think those same readers will find it useful. The topic is WebRTC Screen/Video Sharing and shows how to communicate with another person (peer to peer) via video and audio using a Web browser. This can be very useful to share a ‘screen’ or video and provide remote assistance / technical support. Complete code and documentation is also provided to try it out (or view the documentation to see the features and if they are of interest).
As working from home becomes more prevalent these days, there is a greater need for this type of service. There are popular software products which offer some of these services, however, perhaps you are like me and want to try/code these things yourself. I get the features I want and I control the (sometimes overlooked) security aspects of the service.
For those not acquainted with WebRTC, it is a means of communications between two peers. (RTC is an abbreviation for Real Time Communications) WebRTC allows for secure sharing of audio and video directly between those two peers, browser to browser (usually without anything in between).
For example, If someone has a problem/question on their computer (perhaps about the Arduino IDE) and you want to show them how something is done, get on the WebRTC Screen/Video sharing page with them. Then share a screen and ‘walk’ them through the process in question.
WebRTC uses an API built into most modern day browsers. Technically there are several protocols involved in WebRTC (signalling, ICE, STUN and/or TURN). For more specific information on WebRTC, see the WebRTC.org site.
Specifically, the Web application that I am showing in this article, uses the WebRTC API to allow two users to securely communicate via audio/video over a peer to peer connection in real time. Each of the two ‘peers’ using this Web app would need to have a video device (Web camera), microphone and speakers or headphones.
Features for this Web app include audio, video and/or screen sharing, screen capture, video capture/replay/download, chat messages, file transfer and playing a local video to stream it to the remote peer.
Technically I am not using a ‘Web’ server (like Apache or Nginx) to serve the Web page. I have coded a Node.js server script (in Javascript) which functions as a Web server in that it handles the browser HTTPS Web page request and serves back the Web page.
Here is the code for the Node Server:
const HTTPS_PORT = 8080;
const fs = require('fs');
const https = require('https');
const WebSocket = require('ws');
const WebSocketServer = WebSocket.Server;
const serverConfig = {
key: fs.readFileSync('/etc/letsencrypt/live/yourdomain.com/privkey.pem'),
cert: fs.readFileSync('/etc/letsencrypt/live/yourdomain.com/fullchain.pem'),
};
const handleRequest = function(request, response) {
console.log('request received: ' + request.url);
if (request.url.search('/webrtcvideo') == 0) {
response.writeHead(200, {'Content-Type': 'text/html'});
response.end(fs.readFileSync('index.html'));
} else if(request.url === '/graph.js') {
response.writeHead(200, {'Content-Type': 'application/javascript'});
response.end(fs.readFileSync('graph.js'));
} else if(request.url === '/webrtc.js') {
response.writeHead(200, {'Content-Type': 'application/javascript'});
response.end(fs.readFileSync('webrtc.js'));
} else if(request.url === '/style.css') {
response.writeHead(200, {'Content-Type': 'text/css'});
response.end(fs.readFileSync('style.css'));
}
};
const httpsServer = https.createServer(serverConfig, handleRequest);
httpsServer.listen(HTTPS_PORT, '0.0.0.0');
const wss = new WebSocketServer({server: httpsServer});
wss.on('connection', function(ws) {
ws.on('message', function(message) {
console.log('received: %s', message);
wss.broadcast(message);
});
});
wss.broadcast = function(data) {
this.clients.forEach(function(client) {
if (client.readyState === WebSocket.OPEN) client.send(data);
});
};
console.log('Server running on https port:' + HTTPS_PORT);
Note: The script (and WebRTC) requires an SSL certificate to ensure secure communications. Make sure to replace the lines (with key: and cert: with valid certificate references). Note: The port serving the Web page is 8080 which can be changed to any port (not conflicting with other ports in use on the server).
The modules required for the node server can be installed via npm:
npm i ws fs https
To start the node server, use the command:
node server.js
To access the WebRTC app, in addition to the node server, a STUN and/or TURN server is also required. For the peers to communicate, they need to know how to contact each other and therefor need to know each others’ IP address. The STUN or (TURN) server provides this info. The TURN server is needed if one or both of the peers is behind a NAT. As mentioned earlier, for more specifics on how WebRTC works check the the documentation on the WebRTC.org site. There are public STUN servers available so no need to run your own.
However, if a TURN server is need, the coturn open source TURN server is the one I recommend.
The main functioning of this app is via the webrtc.js javascript code. There are two lines in the webrtc.js script which must be edited and changed to replace the urls for the STUN/TURN server references.
var PeerConnectionConfig = {
'iceServers': [
{ "urls": "turn:yourdomain.com:3478","username": "username", "credential": "secretcode" },
{ "urls": 'stun:yourdomain.com:3478'}
]
};
Also, if the port is changed in server.js, make sure to change it in the webrtc.js source to match also. Once the node server is running and the changes are made to the webrtc.js script for the STUN/TURN server references, the WebRTC app is ready to go.
Using the Firefox or Chrome browser, navigate to its page:
https://yourdomain.com:8080/webrtcvideo
Replacing yourdomain.com (and optionally the port) with the actual domain name running the node server script.
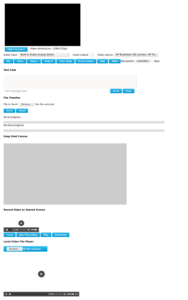
The browser will ask if it is OK to share your video and audio device, once approved, the Web Page will show up:
Click the ‘Show Functions’ / ‘Hide Functions’ button to show or hide all of the extra features available for this app. View or download the documentation (HERE) for an explanation of the features.
The complete source code ( a ZIP file which includes the documentation) , can be downloaded (HERE).


Recent Comments